Membuat Web dengan Styling Bootstrap
Link Penting
Deskripsi Tugas
Pada tugas ini, saya membuat website dengan styling bootstrap
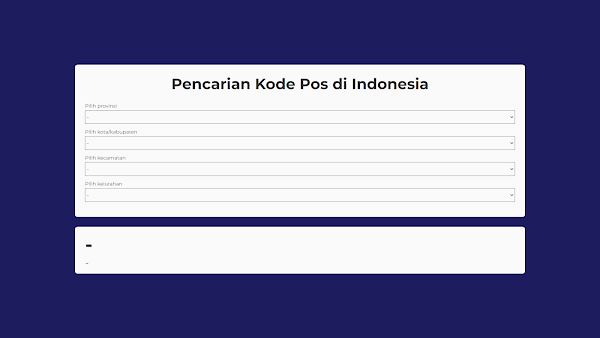
Dokumentasi Website
Penjelasan Kode
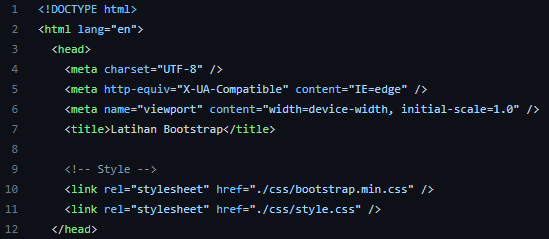
File index.html

Pada head HTML di atas, saya menuliskan judul web pada tag title dan meng-import file bootstrap serta css custom milik saya.

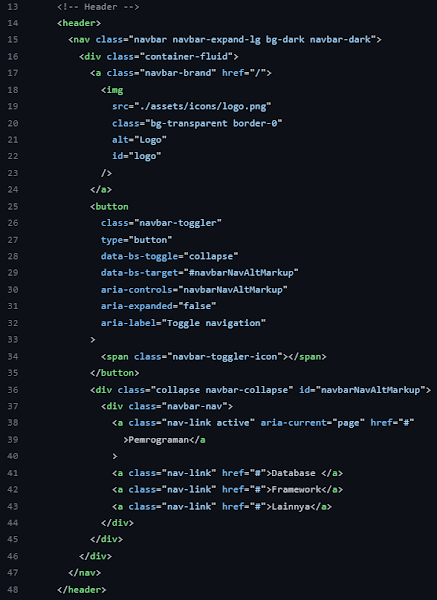
Kode di atas mempresentasikan header pada web. Saya mengisi navbar di dalam tag header. Styling navbar dibentuk dengan warna gelap, ditandai dengan class dark. Opsi navigasi navbar dibentuk menggunakan tag anchor.

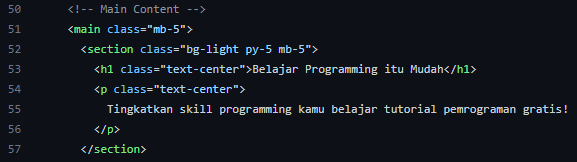
Kode di atas membentuk jumbotron atau banner pada web yang berisikan heading 1 dan teks paragraf.

Kode di atas membentuk tampilan daftar program pada web dalam bentuk card. Menggunakan class card dari bootstrap, styling dasar kartu otomatis terbentuk. Saya menggunakan pengaturan 1 kolom pada tampilan mobile (col-12), 2 kolom pada tampilan tablet (col-md-6), dan 4 kolom pada tampilan desktop serta yang lebih besar (col-xl-3).
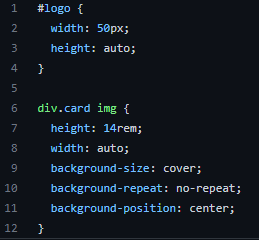
File style.css

Kode di atas digunakan untuk memberikan styling ukuran pada gambar logo dan gambar program di card.




Komentar
Posting Komentar