Membuat Website Profil Diri
Link Penting
Deskripsi Tugas
Pada tugas ini, saya membuat website profil diri yang berisikan biodata dan pengalaman saya.
Dokumentasi Website
Penjelasan Kode
File index.html

Pada header, saya meng-import font Monserrat dan file style.css

Potongan kode di atas mempresentasikan halaman awal yang muncul pertama kali saat web dibuka. Section ini berisi gambar beserta teks pelengkap seperti nama, jurusan, serta link icon menuju sosial media.

Section ini mempresentasikan bagian tentang diri saya yang hanya berisi heading dan teks.

Section ini mempresentasikan preferensi teknologi yang saya pakai. Terbagi menjadi 3 bagian besar, tiap bagian dibungkus ke dalam sebuah tag div yang saya beri class card-skill.

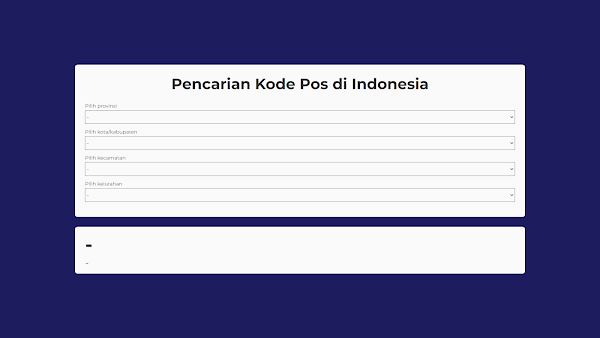
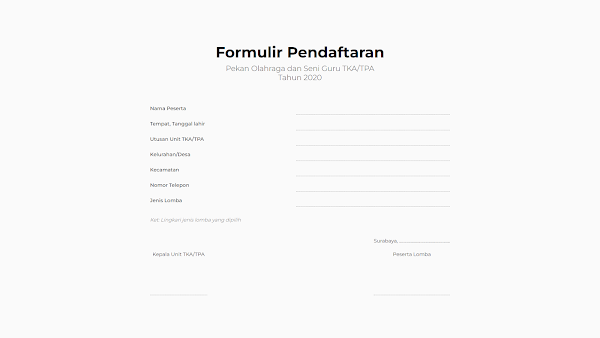
Section ini mempresentasikan portofolio yang pernah saya kerjakan. Tiap proyek saya bungkus ke dalam tag anchor supaya bisa ditekan dan me-redirect ke website terkait. Selain itu, saya menaruh copyright di bagian paling bawah web, lebih tepatnya di dalam tag footer.
File style.css

Bagian css ini mendefinisikan styling dasar. Pada selector :root, saya mendefinisikan nilai color and font weight untuk dapat digunakan pada kode yang lain sebagai variabel. Pada selector *, saya mereset margin, padding, serta menerapkan styling pada semua elemen html.

Kode di atas merupakan styling yang ditujukan pada masing-masing article, seperti overview, aboutme, dan sebagainya.

Kode di atas merupakan implementasi media query, yaitu untuk membuat web responsif pada beberapa breakpoint.






Komentar
Posting Komentar