Membuat Website Pencarian Kode Pos dengan Javascript
Link Penting
Deskripsi Tugas
Pada tugas ini, saya membuat website pencarian kode pos di Indonesia berdasarkan provinsi, kota/kabupaten, kecamatan, dan keluarahan.
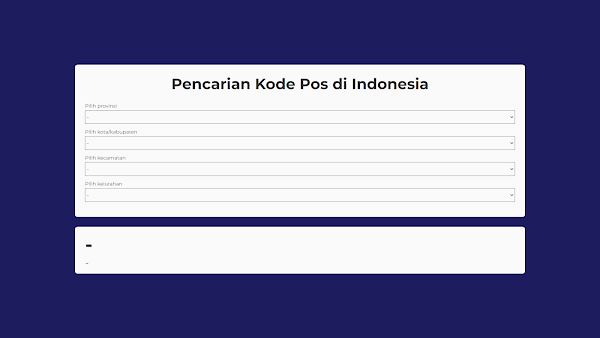
Dokumentasi Website
Penjelasan Kode
File index.html

Pada header html, saya meng-import font Monstserrat untuk digunakan secara global dan file style.css

Secara garis besar, tampilan web dibagi menjadi dua bagian, yaitu section main dan section result. Section main berisi form dropdown untuk memfilter daerah. Section result berisi teks kode pos dan alamat lengkap yang dituju berdasarkan data dari server.
File index.js

Dua variabel di atas menyimpan URL API yang dipakai dalam website ini.

Kode di atas merupakan kumpulan fungsi-fungsi pembantu, di antaranya:
- fetchRegionData, untuk mengambil data berkenaan dengan wilayah, baik itu provinsi, kota/kabupaten, kecamatan, maupun kelurahan.
- fetchPostalCode, untuk mengambil data berkenaan dengan kode pos dari wilayah terkait
- capitalizeString, untuk mengubah format string menjadi kapital, digunakan hanya untuk estetika tampilan (perbaikan data dari server).
- resetChildElement, untuk mereset child element, terkhususnya digunakan untuk mereset isi dropdown wilayah.
- appendOptionClist, untuk menambahkan opsi pada dropdown, dipanggil setelah fetching data wilayah selesai dilakukan.

Kode di atas merupakan fungsi-fungsi terpisah untuk memperbarui data wilayah pada dropdown, yaitu data provinsi, kota/kabupaten, kecamatan, dan kelurahan.

Fungsi getPostalCode berfungsi untuk mengambil data kode pos dari API yang sudah ditentukan di atas. Fungsi updateDataResult berperan untuk memperbarui tampilan kode pos sesuai data yang didapatkan.

Kode di atas merupakan event handler yang akan dijalankan setelah halaman sudah di-load. Event-event tersebut terdiri dari onchange pada form input provinsi, kota/kabupaten, kecamatan, dan kelurahan.
File style.css

Kode di atas berfungsi untuk mendeklarasikan variabel (selector :root) dan mengaplikasi style pada semua elemen html (selector *)

Kode di atas mengatur styling tampilan utama web yang terdiri dari styling section main dan section result.

Kode di atas mengatur media query, yaitu bagimana mengatur tampilan yang responsif pada ukuran layar yang berbeda-beda.



Komentar
Posting Komentar