Membuat Web dengan Styling Bootstrap

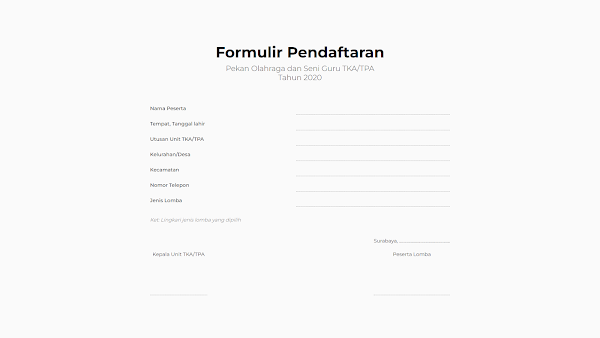
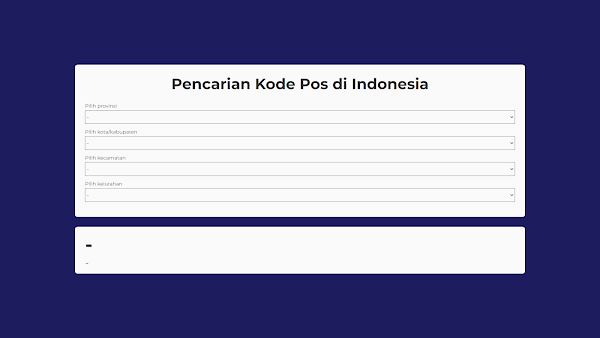
Tugas 5 PWeb Link Penting Lihat Website Lihat Portofolio Deskripsi Tugas Pada tugas ini, saya membuat website dengan styling bootstrap Dokumentasi Website Penjelasan Kode File index.html Pada head HTML di atas, saya menuliskan judul web pada tag title dan meng- import file bootstrap serta css custom milik saya. Kode di atas mempresentasikan header pada web. Saya mengisi navbar di dalam tag header. Styling navbar dibentuk dengan warna gelap, ditandai dengan class dark . Opsi navigasi navbar dibentuk menggunakan tag anchor . Kode di atas membentuk jumbotron atau banner pada web yang berisikan heading 1 dan teks paragraf. Kode di atas membentuk tam...